Flex布局
学习链接:
codepen
Flex 布局教程:语法篇 - 阮一峰博客
【前端面试】css flex 常见面试题
Flex 布局语法教程 - 菜鸟教程
实用技能,总结总结。
简介
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex布局将成为未来布局的首选方案。本文介绍Flex布局的语法。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
行内元素也可以使用Flex布局。display: inline-flex;
Webkit内核的浏览器,必须加上-webkit前缀。display: -webkit-flex; /* Safari */
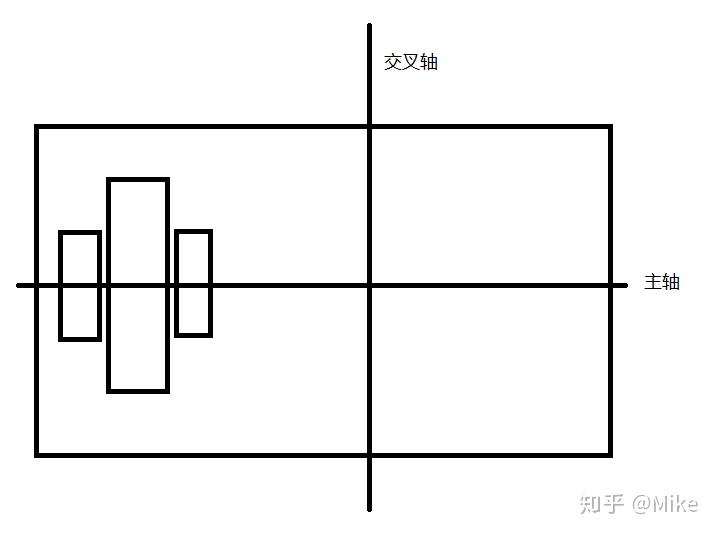
二、基本概念

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。 // 对应justify-content / align-items
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
flex-direction // 决定主轴的方向,它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap // 是否换行
- nowrap(默认):不换行
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
flex-flow // 复合属性 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- justify-content // 定义了项目在主轴上的对齐方式。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

- align-items // 定义项目在交叉轴上如何对齐。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

- align-content // 定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
这是写在子元素还是父元素上面???
- order // order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- flex-grow // flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。- flex-grow就是用来设置box怎样瓜分剩余空间
- flex-shrink // flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis // flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
- flex // flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- align-self // align-self属性允许单个项目有与其他项目不一样的对齐方式, 可覆盖align-items属性
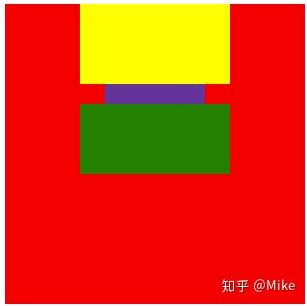
flex布局中order 决定了flex item里面的排布顺序
flex-grow和flex-shrink使用
flex-grow - 多了怎么分
flex-shrink - 少了怎么分。。
Flexbox中align-self的基本使用
子元素 - 单独设置对齐方式
align-self
实践内容
左右定宽,中间自适应
我们可以用 flex 简单的做到左右定宽,中间自适应。
一个口诀就可以搞定,中间 flex = 1, 宽用百分比,左右固定宽,父元素 display:flex。
补充一下:其实我们也可以用 float 来达到同样的效果。
我们还是把关键点用一个口诀记住:中间加 margin,左右加 float,先加左右,后加中间。
1 | 结构: |
等分布局
一句口诀记住,父元素 display:flex,子元素 flex:1
1 | 结构 |
三个小盒子在一个大盒子居中排列
在父 dom 里使用 display: flex 和 align-items: center // 垂直居中
1 | 结构: |
三个小盒子在一个大盒子居中垂直排列
html 完全相同,只需在父 dom 里加一个 flex-direction: column // 改变轴向。
一个小盒子在一个大盒子里居中
flex + 水平 + 垂直居中

1 | <div class="box"> |
align-items 是交叉轴居中,而 justify-content 是主轴居中的意思。
总结
flex布局核心 - 控制轴向 + 对齐方式。
flex: 1 - 占剩余
flex-basis - 占主轴
align-items - 交叉轴 - 常用
justify-content - 主轴
常用对齐方式:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
align-self - 子元素对齐方式
flex-grow - 多了怎么分 - 剩余空间。
flex-shrink - 少了怎么分 - 空间不足 - 超出缩小比例